
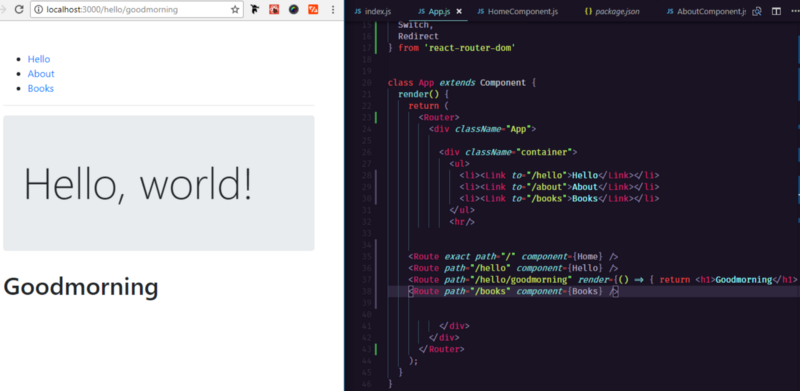
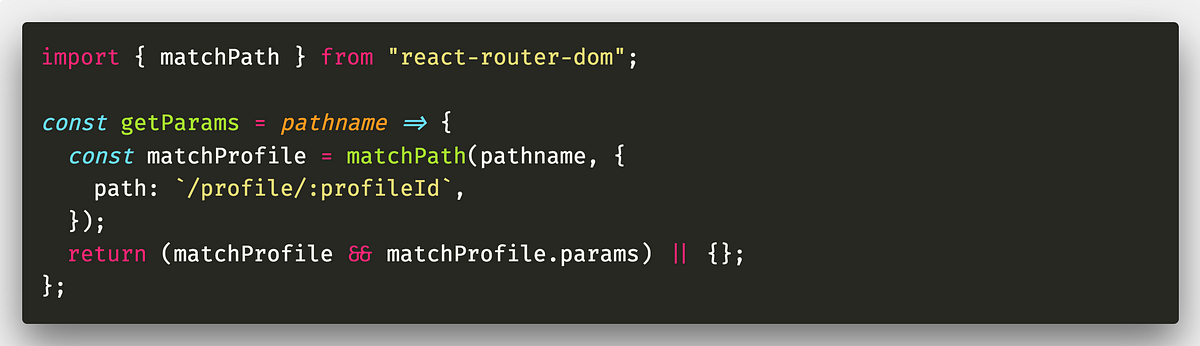
Use matchPath to Match Nested Route Paths in Parent Routes with React-Router | by Jason Brown | codeburst

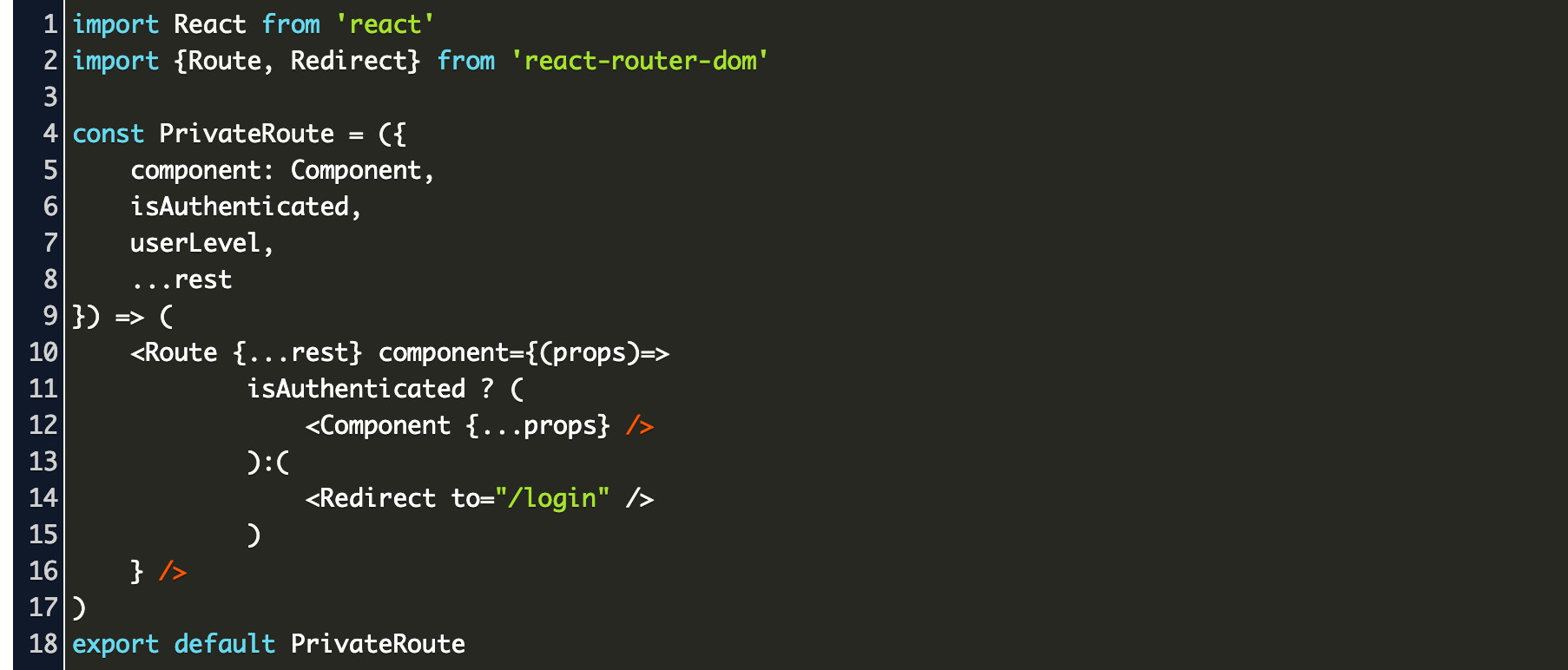
router props and custom props with typescript react router dom for functional components - Stack Overflow

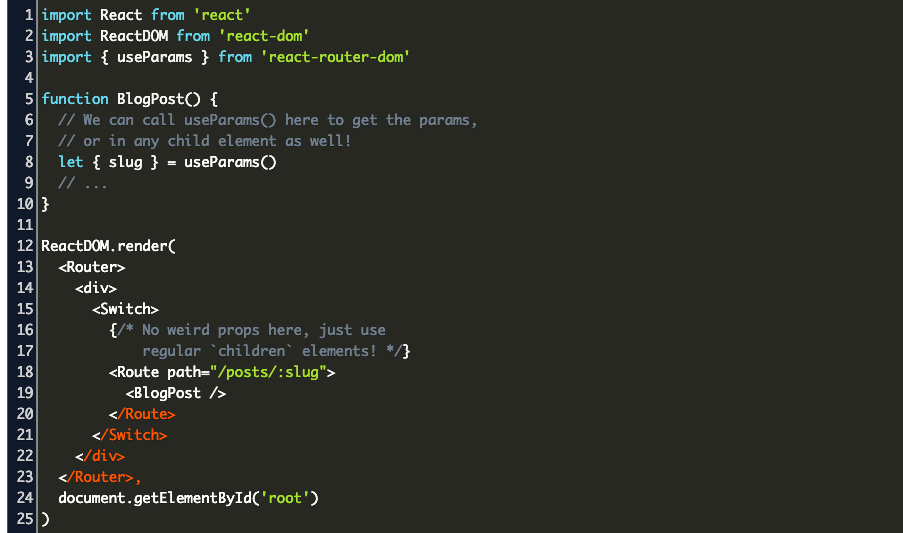
React Rout v-4 `this.props.match.params` **undefined** and `staticContext` undefined - Stack Overflow

React Router VS Reach Router. Which React Routing Library Should You… | by Nathan Sebhastian | Bits and Pieces

Use matchPath to Match Nested Route Paths in Parent Routes with React-Router | by Jason Brown | codeburst