React Router VS Reach Router. Which React Routing Library Should You… | by Nathan Sebhastian | Bits and Pieces

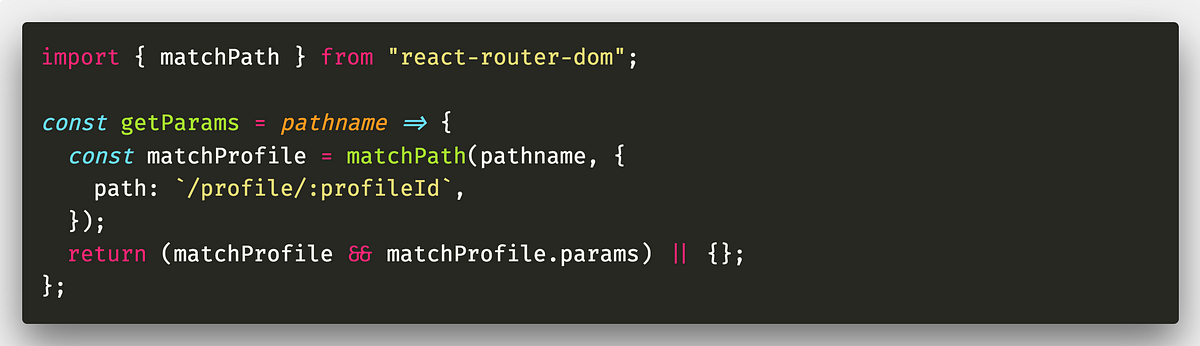
Use matchPath to Match Nested Route Paths in Parent Routes with React-Router | by Jason Brown | codeburst

How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium

reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow



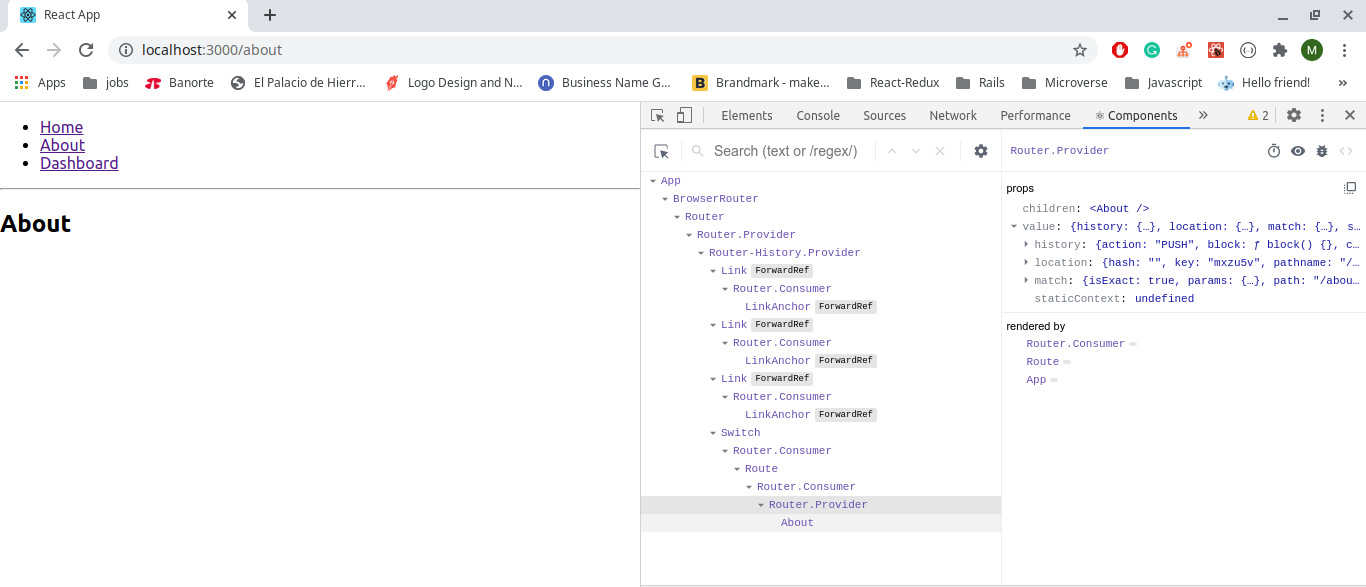
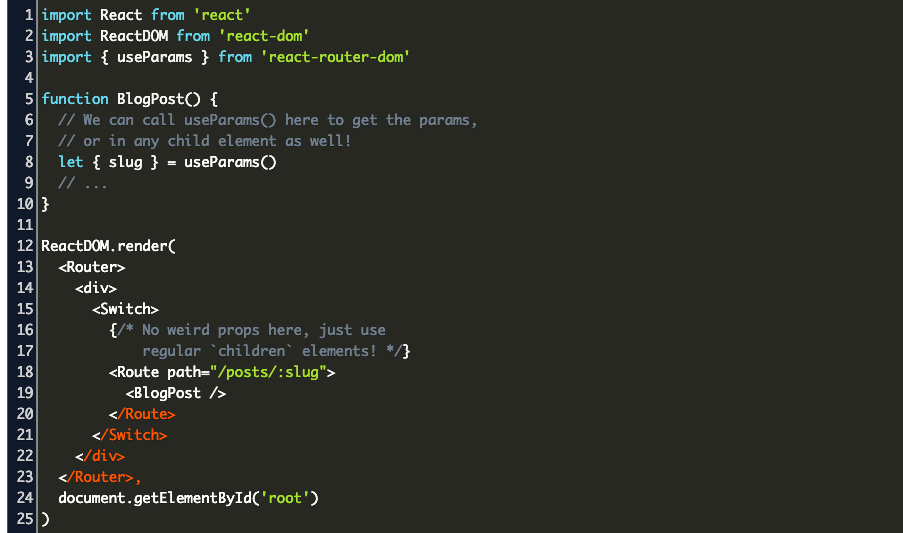
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/TlxBJpus9XCfVoTXpuwlYpMIJdSuDQ6AlzuA)






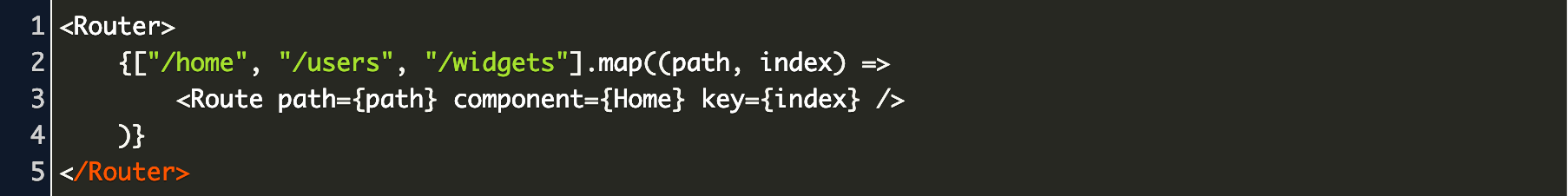
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/0*YhuuQPVUvZ_fVSA7)