![QRouteTab [router-link] - event prop is deprecated and has been removed in Vue Router 4 · Issue #9642 · quasarframework/quasar · GitHub QRouteTab [router-link] - event prop is deprecated and has been removed in Vue Router 4 · Issue #9642 · quasarframework/quasar · GitHub](https://user-images.githubusercontent.com/7381858/121568399-ddf24e80-ca49-11eb-905b-53fd8ed1c2ad.png)
QRouteTab [router-link] - event prop is deprecated and has been removed in Vue Router 4 · Issue #9642 · quasarframework/quasar · GitHub
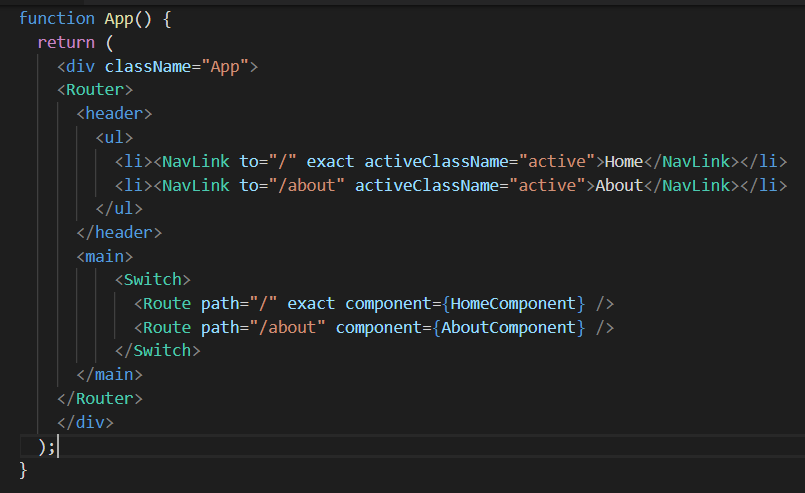
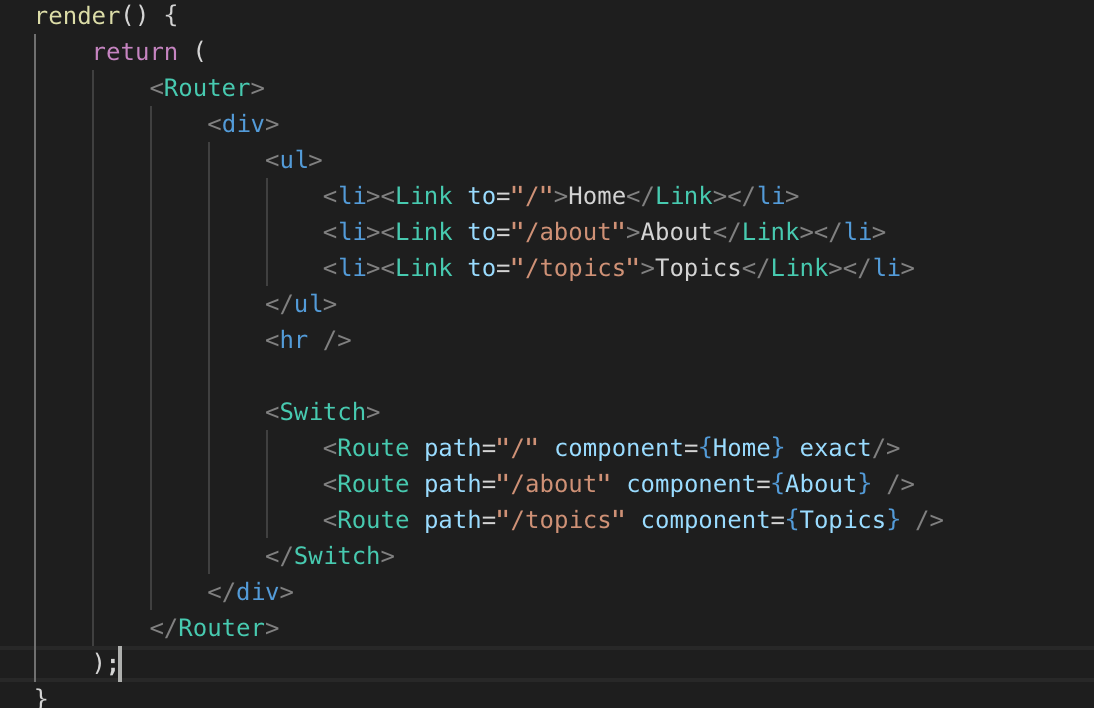
GitHub - faceyspacey/redux-first-router-link: <Link /> + <NavLink /> that mirror react-router's + a few additional props

Vue Router Next - 意外と語られない Vue 3 時代のルーティング / Vue Router Next - Routing in the Vue 3 that is not talked about unexpectedly - Speaker Deck





![Passing props through router-link [SOLVED] | Vue JS | vue-router-link | How to Front end - YouTube Passing props through router-link [SOLVED] | Vue JS | vue-router-link | How to Front end - YouTube](https://i.ytimg.com/vi/K5NarzCmLWM/maxresdefault.jpg)


![vue.js] routerでpropsに値を渡してURL遷移する - 1分技術ブログ vue.js] routerでpropsに値を渡してURL遷移する - 1分技術ブログ](https://m.media-amazon.com/images/I/51z65rpIUxL.jpg)


![Passing props through router-link [SOLVED] | Vue JS | vue-router-link | How to Front end - YouTube Passing props through router-link [SOLVED] | Vue JS | vue-router-link | How to Front end - YouTube](https://i.ytimg.com/vi/P7eg1p1UYIg/maxresdefault.jpg)