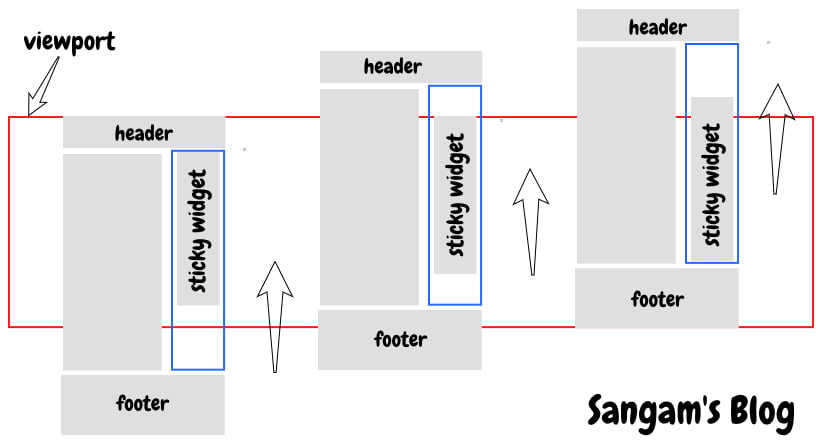
css - Keeping sticky positioning behaviour when sticky elements are inside a container (because of React having to render a single parent element) - Stack Overflow
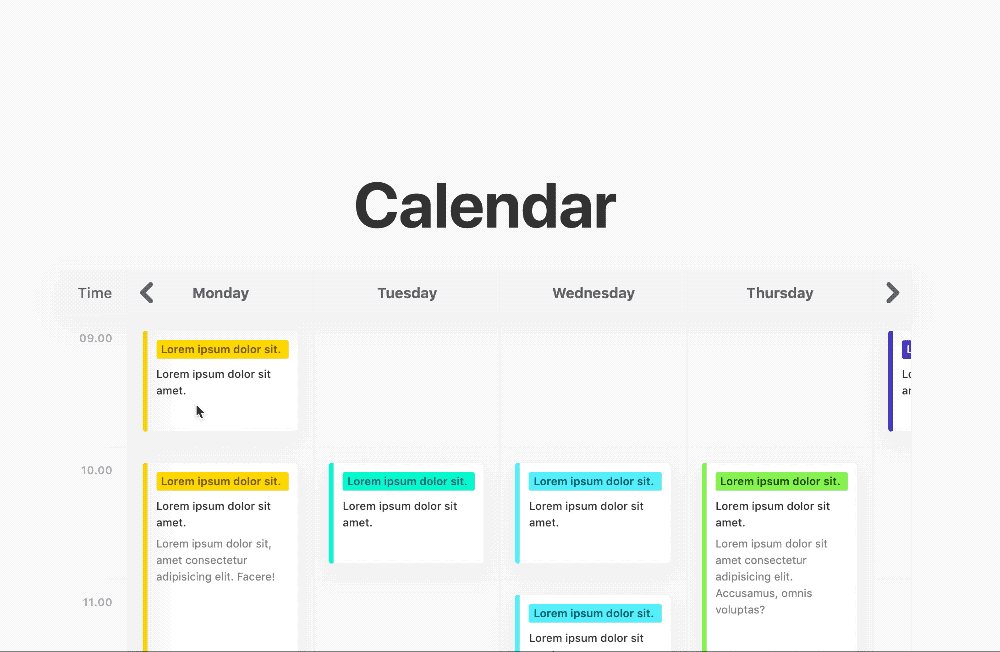
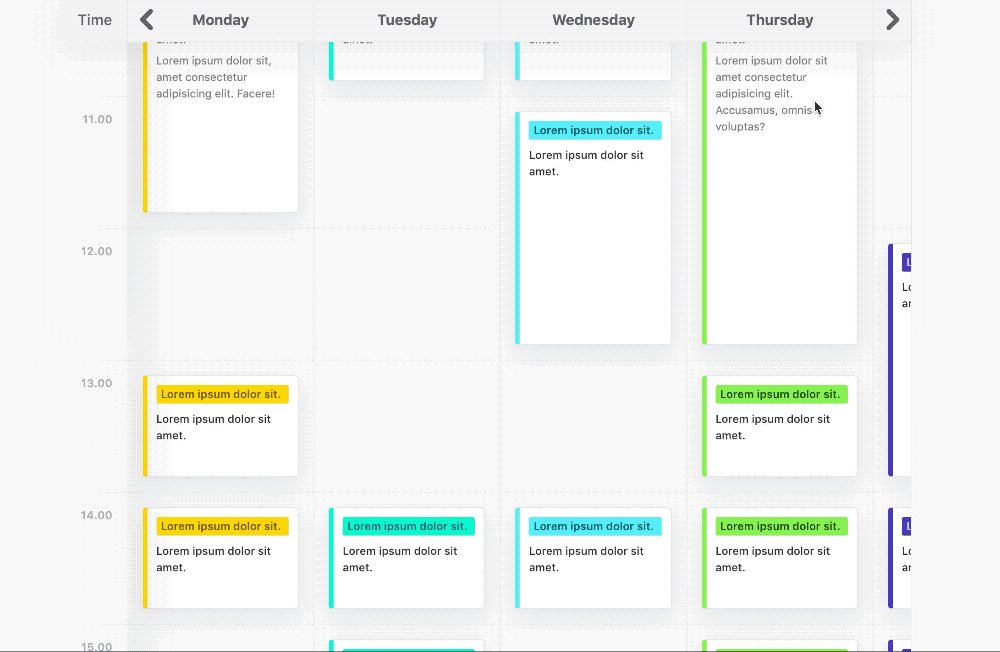
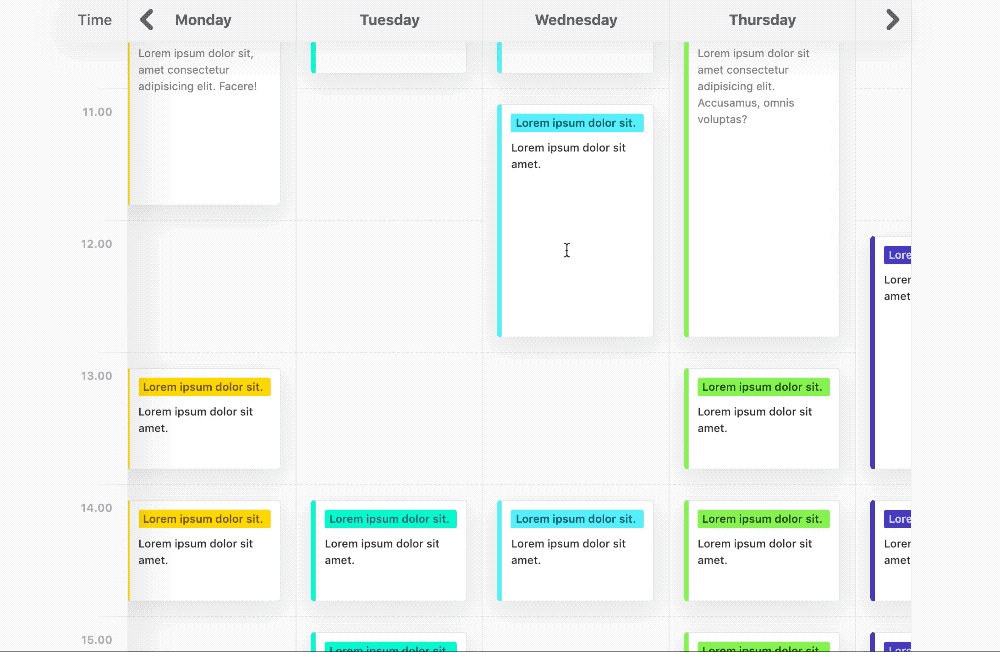
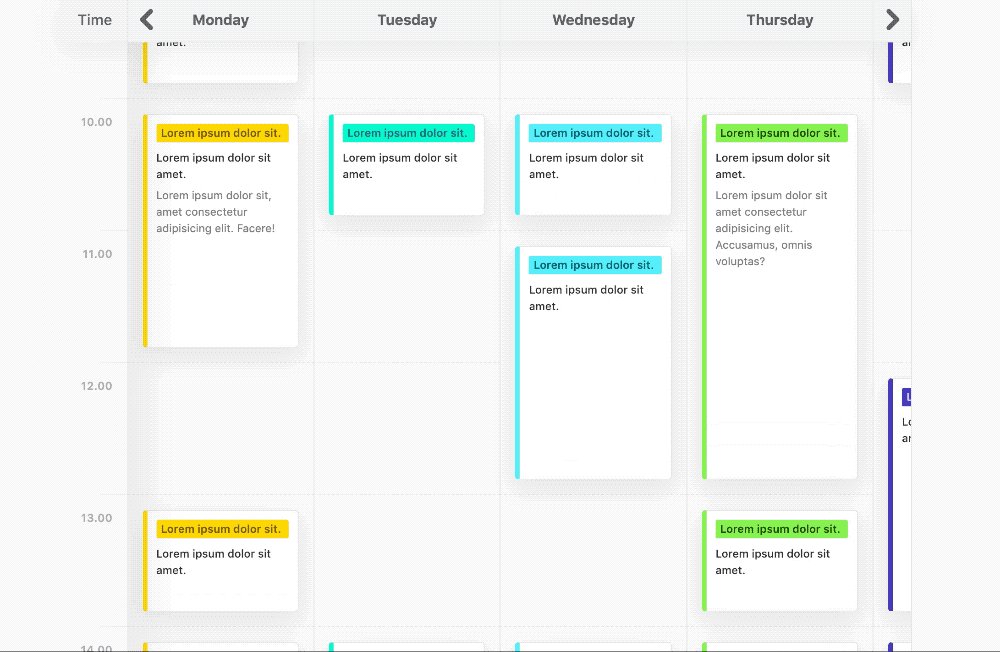
![css-position][css-sticky] Should overflowing sticky element continue scrolling until meeting opposite offset? · Issue #2558 · w3c/csswg-drafts · GitHub css-position][css-sticky] Should overflowing sticky element continue scrolling until meeting opposite offset? · Issue #2558 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/181364/58353635-a0a3cf80-7e34-11e9-9901-da5ab3cfe1c0.gif)
css-position][css-sticky] Should overflowing sticky element continue scrolling until meeting opposite offset? · Issue #2558 · w3c/csswg-drafts · GitHub

When display: sticky doesn't work. Sticky header directive in Angular using Angular material elements


















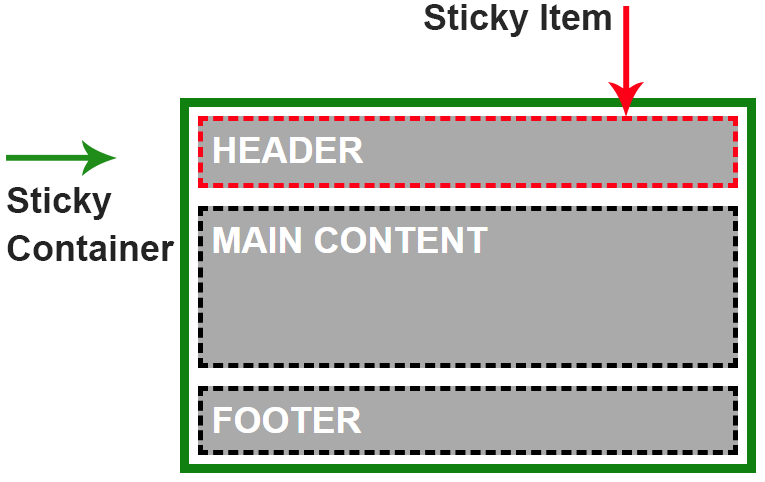
![CSS position sticky doesn't work [SOLVED] — TechBiriyani CSS position sticky doesn't work [SOLVED] — TechBiriyani](https://i2.wp.com/www.techbiriyani.com/wp-content/uploads/2021/02/css-position-sticky-not-working.jpg?fit=768%2C384&ssl=1)