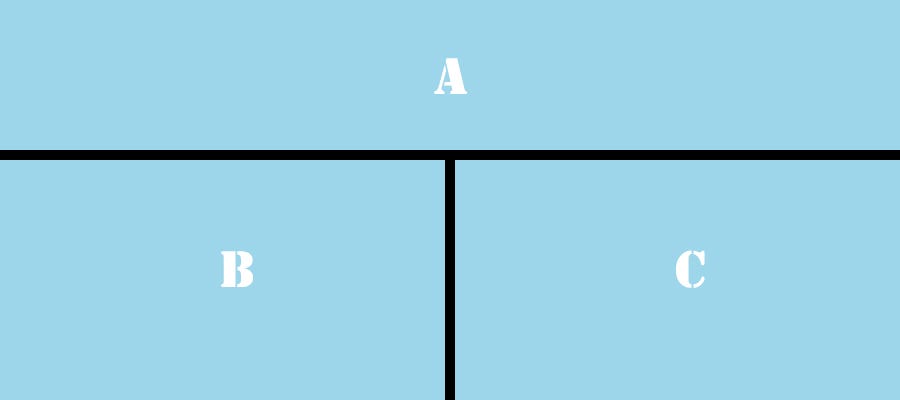
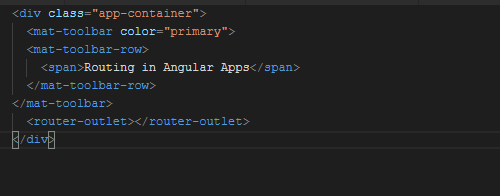
Mini Bhati on Twitter: "What is RouterOutlet? It is a directive that acts as a placeholder for the components that #Angular dynamically fills based on the current router state of the application. <
Multiple components displayed in place of one <router-outlet> · Issue #433 · angular/router · GitHub