تويتر \ CSS-Tricks على تويتر: "Wish you could browse and filter a list of companies publicly available 🎨 Design Systems 🎨? That's Adele :: https://t.co/J91XGCp5FZ https://t.co/chu0zQXOzN"

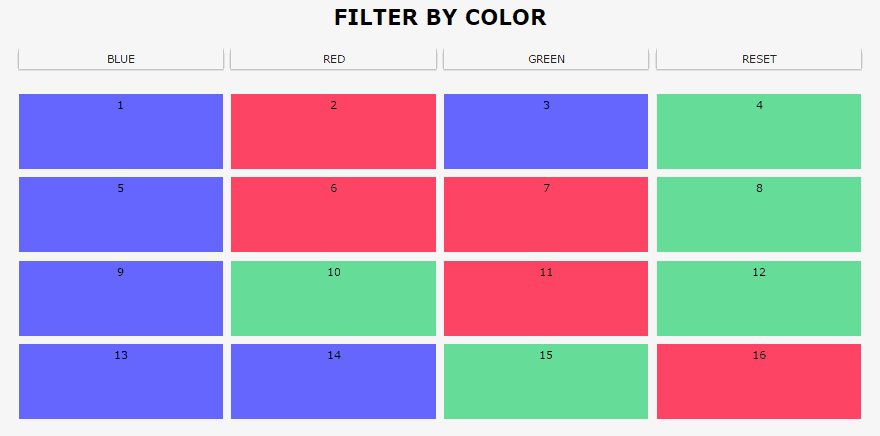
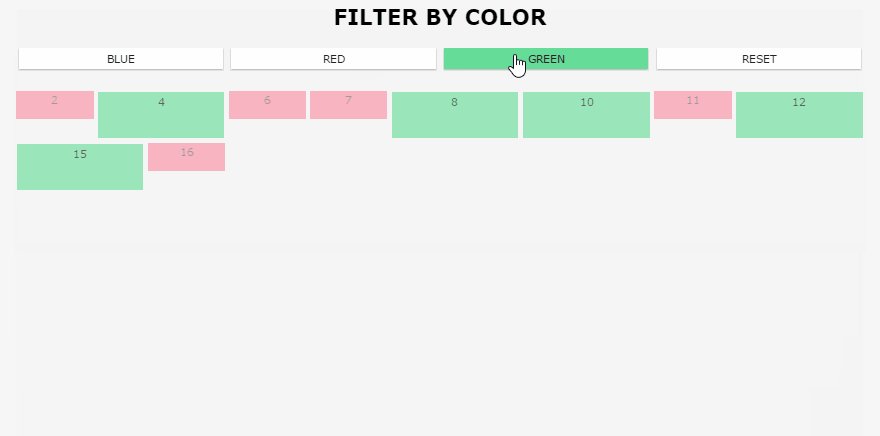
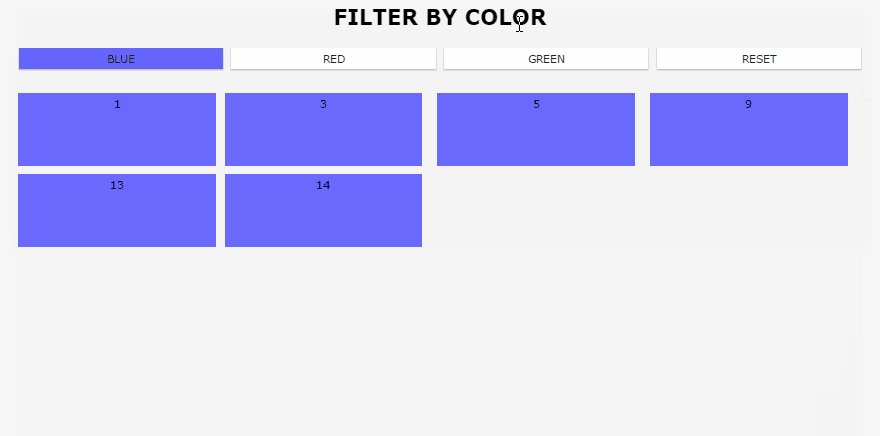
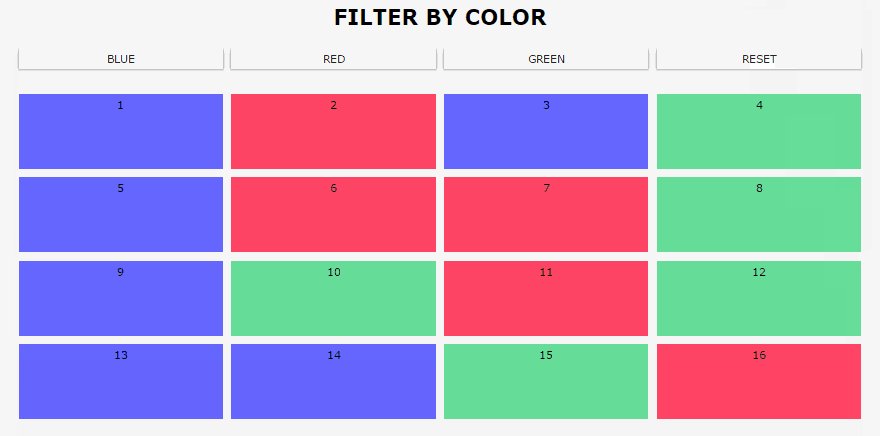
How To Create A Portfolio Filter Using Html Css & Javascript | Responsive Gallery Filter - Coding With Nick