
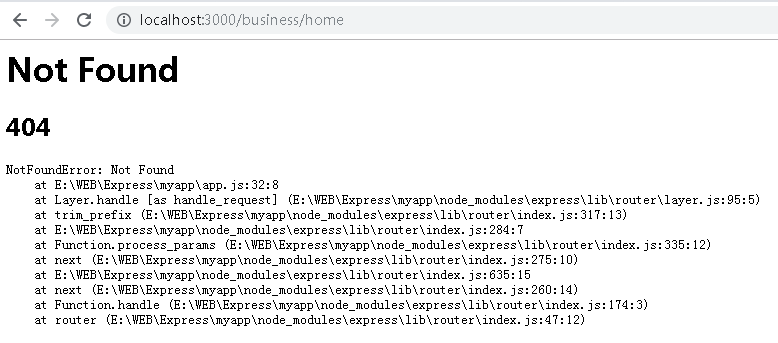
angular,vue.js,react.js,history,router,Connect-history-api-fallback middleware solves the history routing mode browser refresh 404 problem
RC5 page refresh loses current route when using angula router · Issue #10683 · angular/angular · GitHub

Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13
After you refresh the browser should go to the router path. · Issue #8521 · angular/angular · GitHub