Mock Up Canvas Frame With Plant, Floor And Wall. 3D Render Illustration Stock Photo, Picture And Royalty Free Image. Image 49544652.

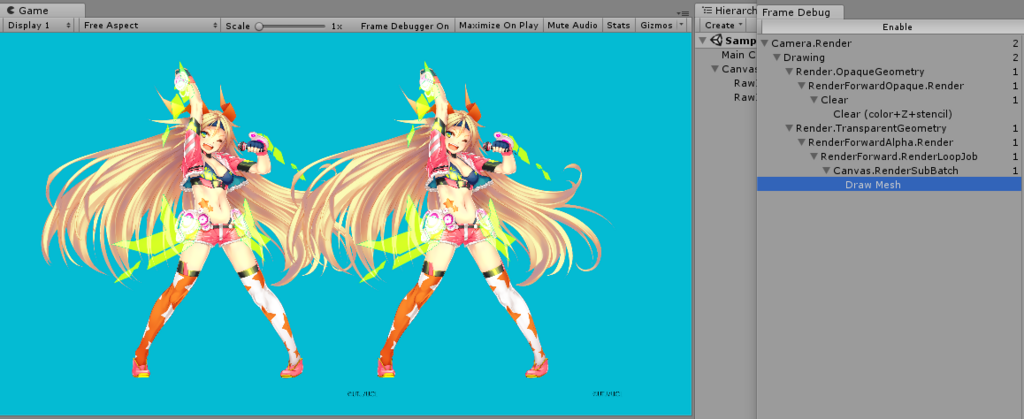
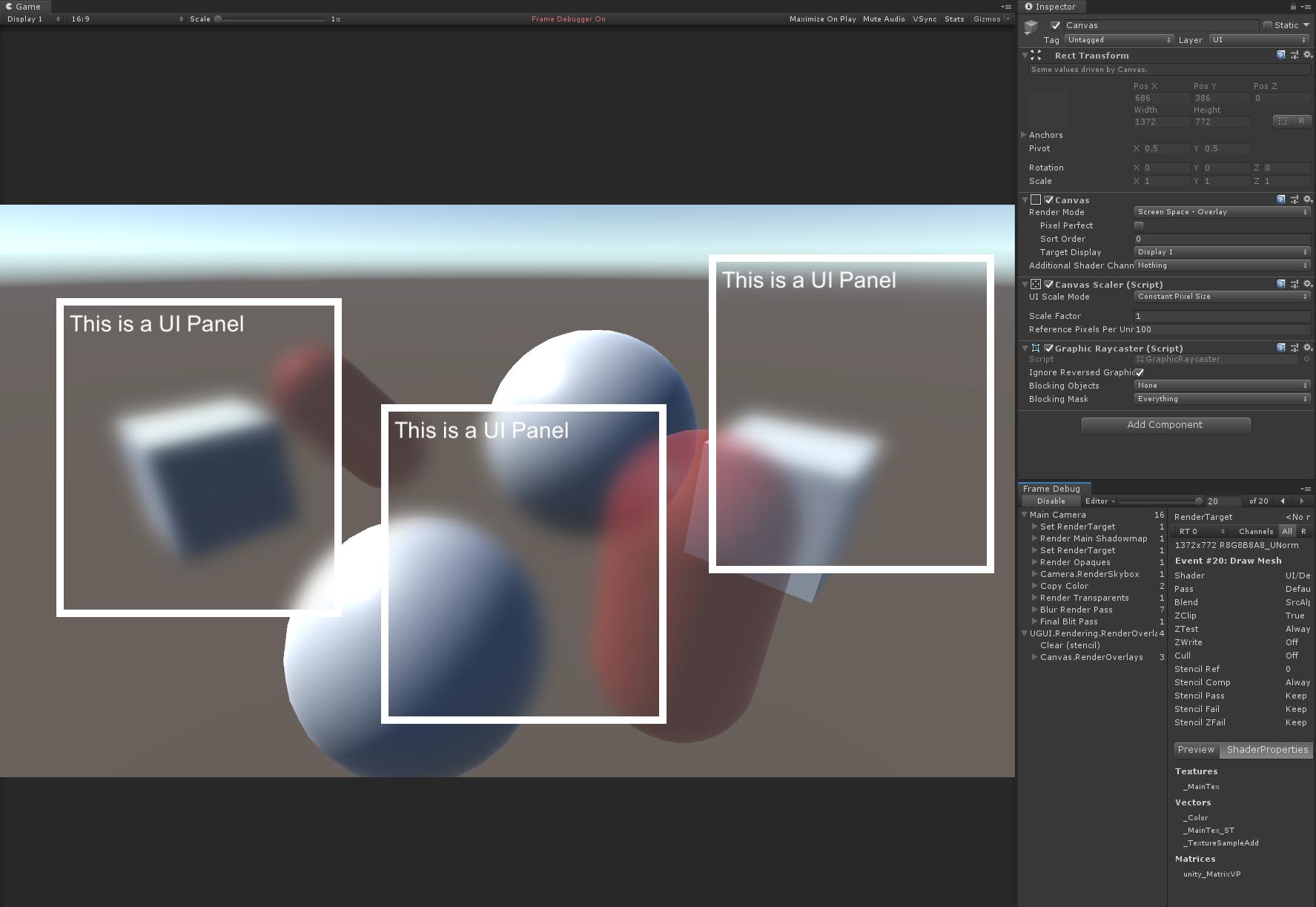
Andy Touch on Twitter: "Made this quick example: - Uses LWRP 2019.2 - Custom Blur Render Pass (See the Frame Debugger) - Capture the Camera's Opaques and Transparents to a Texture and

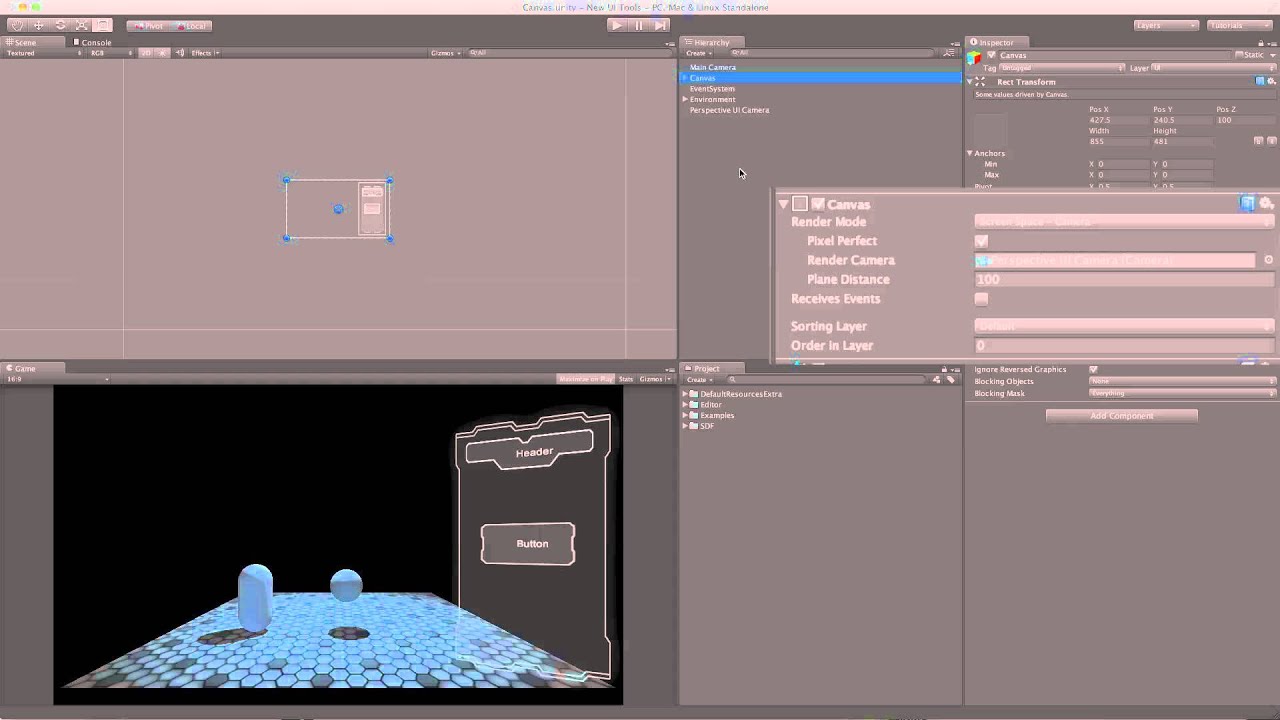
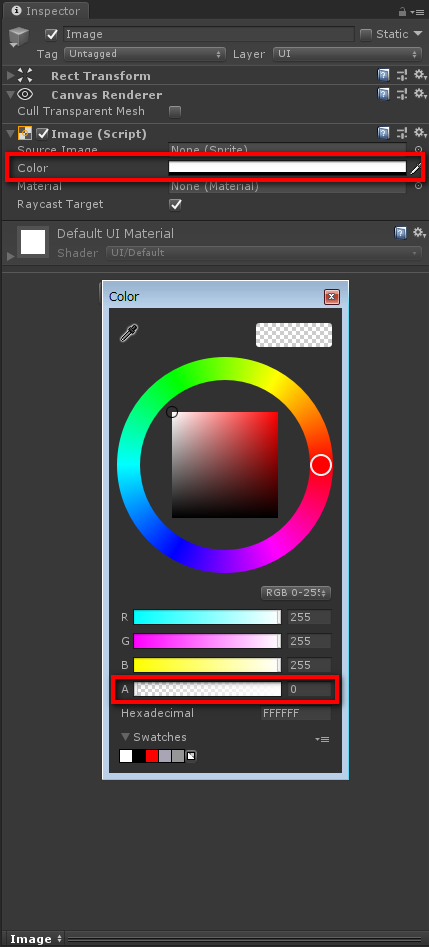
Text Mesh - Mesh Renderer is always on top, but Canvas Renderer - Image - Canvas World Space render is not - Stack Overflow

Mock Up Posters Frames And Canvas In Loft Interior Background Stock Illustration - Illustration of fashion, decoration: 47701140






![Canvas Renderer - ускорение загрузки чанков [1.16.3] [1.14.4] » Скачать моды для Майнкрафт Canvas Renderer - ускорение загрузки чанков [1.16.3] [1.14.4] » Скачать моды для Майнкрафт](https://ru-minecraft.ru/uploads/posts/2019-12/1575407512_dalnost-prorisovki.jpg)