
Vue-cli3.x在开发环境中(router采用history模式)出现Failed to resolve async component default: Error: Loading chun... - 代码先锋网
![vue-router] Failed to resolve async component default: Error: Cannot find module_li_dian_jin的博客-程序员宝宝- 程序员宝宝 vue-router] Failed to resolve async component default: Error: Cannot find module_li_dian_jin的博客-程序员宝宝- 程序员宝宝](https://img-blog.csdnimg.cn/20210606175532182.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2xpX2RpYW5famlu,size_16,color_FFFFFF,t_70)
vue-router] Failed to resolve async component default: Error: Cannot find module_li_dian_jin的博客-程序员宝宝- 程序员宝宝
IE 11 - "Failed to resolve async component default: InvalidStateError" · Issue #87 · FranckFreiburger/http-vue-loader · GitHub
![Laravel + Vue project–[vue-router] Failed to resolve async component default: ChunkLoadError: Loading chunk dashboard failed - JavaScript - SitePoint Forums | Web Development & Design Community Laravel + Vue project–[vue-router] Failed to resolve async component default: ChunkLoadError: Loading chunk dashboard failed - JavaScript - SitePoint Forums | Web Development & Design Community](https://aws1.discourse-cdn.com/sitepoint/original/3X/9/8/989cf16ff68a297ebdfaa056163cafe663bc00a6.jpeg)
Laravel + Vue project–[vue-router] Failed to resolve async component default: ChunkLoadError: Loading chunk dashboard failed - JavaScript - SitePoint Forums | Web Development & Design Community

Error with Vue lazy loading components: "Failed to resolve async component" · Issue #2064 · laravel-mix/laravel-mix · GitHub

Works perfectly locally, Builds fine. Throws "cannot read property call" error when deployed - Get Help - Vue Forum

How can I use `vue-router` along with async components for lazy loading? · Issue #215 · vuejs/vue-router · GitHub
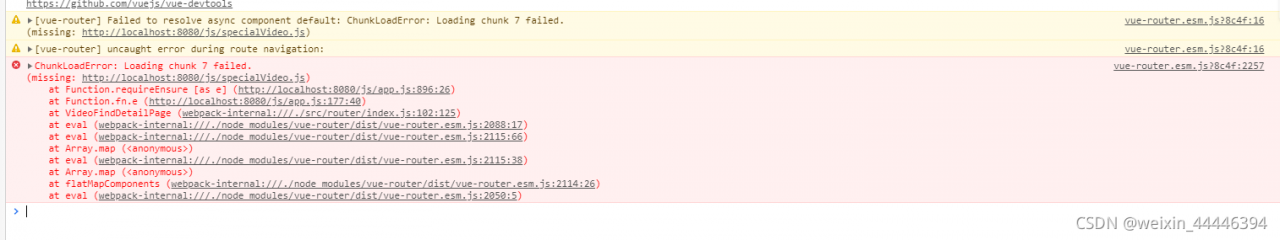
![启动vue项目报[vue-router] Failed to resolve async component default: Error: Loading chunk 2 failed._weixin_44159605的博客-CSDN博客 启动vue项目报[vue-router] Failed to resolve async component default: Error: Loading chunk 2 failed._weixin_44159605的博客-CSDN博客](https://img-blog.csdnimg.cn/20191024101357514.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NDE1OTYwNQ==,size_16,color_FFFFFF,t_70)
启动vue项目报[vue-router] Failed to resolve async component default: Error: Loading chunk 2 failed._weixin_44159605的博客-CSDN博客
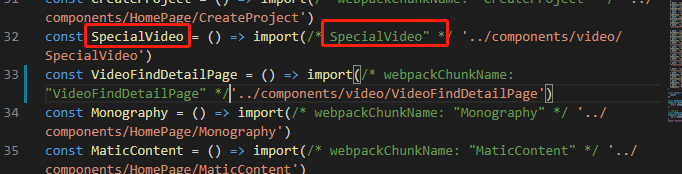
![vue项目chrome浏览器正常加载,IE11报错[vue-router] Failed to resolve async component default: SyntaxError: 缺少';' - 嘉煠- 博客园 vue项目chrome浏览器正常加载,IE11报错[vue-router] Failed to resolve async component default: SyntaxError: 缺少';' - 嘉煠- 博客园](https://img2018.cnblogs.com/i-beta/1102544/202001/1102544-20200120120535699-1671102614.png)
vue项目chrome浏览器正常加载,IE11报错[vue-router] Failed to resolve async component default: SyntaxError: 缺少';' - 嘉煠- 博客园

Error with Vue lazy loading components: "Failed to resolve async component" · Issue #2064 · laravel-mix/laravel-mix · GitHub
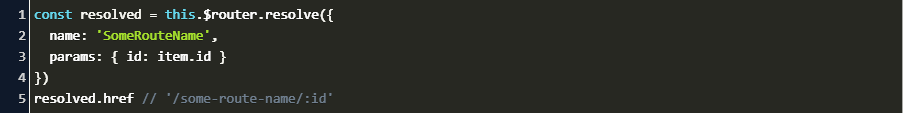
![vue项目chrome浏览器正常加载,IE11报错[vue-router] Failed to resolve async component default: SyntaxError: 缺少';' - 嘉煠- 博客园 vue项目chrome浏览器正常加载,IE11报错[vue-router] Failed to resolve async component default: SyntaxError: 缺少';' - 嘉煠- 博客园](https://img2018.cnblogs.com/i-beta/1102544/202001/1102544-20200120120800789-1609863333.png)
vue项目chrome浏览器正常加载,IE11报错[vue-router] Failed to resolve async component default: SyntaxError: 缺少';' - 嘉煠- 博客园

Error with Vue lazy loading components: "Failed to resolve async component" · Issue #2064 · laravel-mix/laravel-mix · GitHub



![Solved] Vue3 Error: Cannot use 'in' operator to search for 'path' in undefined | ProgrammerAH Solved] Vue3 Error: Cannot use 'in' operator to search for 'path' in undefined | ProgrammerAH](https://programmerah.com/wp-content/uploads/2021/08/556fa0ce01d24c20b0cd117779981814.png)




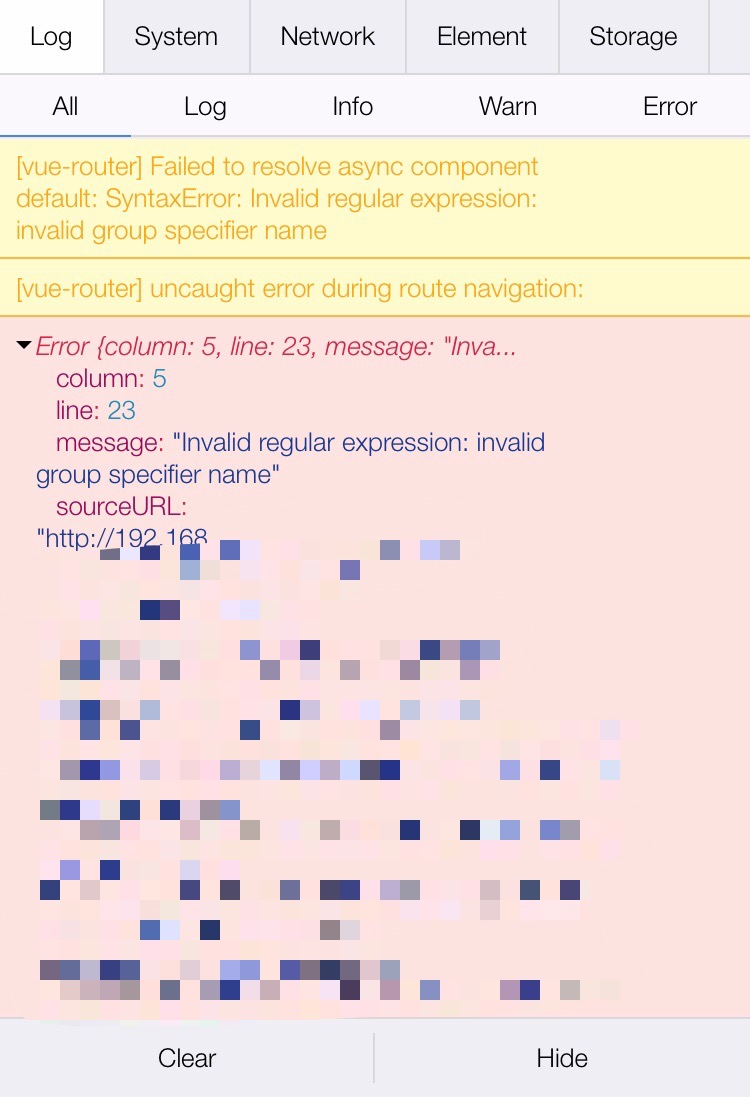
![vue-router] Failed to resolve async component default: Error: 堆栈溢出- 中文- Vue Forum vue-router] Failed to resolve async component default: Error: 堆栈溢出- 中文- Vue Forum](https://forum.vuejs.org/uploads/default/original/3X/2/a/2a192ba3a87634e2035ad5550e182211c1c75c63.png)
